Tout a commencé avec une observation le mois dernier (tweet concerné). En testant quelques unes des pages de HumeurWeb.com avec Google Lighthouse, il m’a semblé que l’impact du type de contenus intégrés à la page sur la vitesse de chargement était presque démesuré !
En effet, des pages similaires, d’un même site, se sont retrouvées avec des indicateurs de performance passant du simple au sextuple ! Une page n’ayant que des images et du texte avait un Time-To-Interactive de 3.6 secondes. Et cette mesure passait à 21.4 secondes lorsque la page embarquait un embed en JavaScript complexe venant de Gapminder.com.

Alors même s’il paraît logique que plus on ajoute des éléments dynamiques à une page, plus cette dernière met du temps à charger, je me suis dit qu’on pouvait tester plein de choses intéressantes avec Google Lighthouse.
Je voulais entre autres confirmer l’instinct selon lequel plus un élément a l’air compliqué, plus il ralentira le chargement de la page. Je voulais aussi savoir si l’on pouvait trouver des astuces au niveau des optimisations à effectuer sur un site grâce à des tests Lighthouse. Et enfin, peut-être que l’on pouvait tirer quelques enseignements sur les choix de mesures à suivre dans Lighthouse.
Bref, tout un programme : sautons à pieds joints dans le coeur du sujet !
Quelques rappels sur Lighthouse
Lighthouse est un outil développé par Google, à destination des développeurs de sites web. Il est Open Source, mais globalement géré par la firme américaine. Il permet d’obtenir des scores de respect des « Best Practices » modernes que Google recommande aux développeurs Web en terme de Performance (rapidité du site web), d’accessibilité, de SEO, et autres.
C’est un outil imaginé à l’origine pour les développeurs et les pros du web à profil plutôt technique. Il est ainsi accessible depuis les environnements que ces derniers parcourent le plus souvent : les DevTools de Chrome et Node.js. Il existe également une extension Chrome, qui le rend du coup facilement accessible aux néophytes.
Mais que mesure donc Lighthouse ?

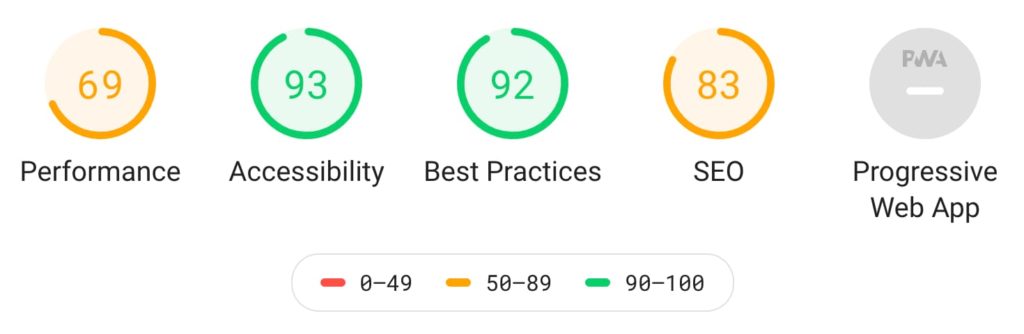
Lorsque l’on lance un rapport pour une page web particulière, on obtient un score entre 0 et 100 sur un certain nombre de dimensions. Nous nous concentrerons dans cet article exclusivement sur la dimension Performance, même si d’autres conclusions intéressantes peuvent se cacher dans le reste du rapport.
Le score sur 100 obtenu pour la Performance reflète l’impression générale que l’outil a obtenu de la vitesse de chargement d’une page web. Attention cependant : ce score ne doit jamais être une fin en soi ! Monter de 75 à 85 ne doit pas être un but ultime, surtout si d’autres aspects importants de l’optimisation d’une page web ne sont pas pris en compte. On y reviendra plus bas.
Pour définir ce score sur 100, Lighthouse se base sur 6 mesures individuelles, toutes liées à la vitesse de chargement d’éléments particuliers de la page web :
Les 6 mesures utilisés par Lighthouse pour mesurer la vitesse de chargement :
1. Le First
Contentful Paint
Le temps en secondes pour que le premier élément du DOM soit interprété par le navigateur. On parle ici principalement du contenu texte et des images.
2. Le Largest
Contentful Paint
Le temps en secondes pour que le plus gros élément du DOM soit interprété par le navigateur au sein du viewport. Donc, quand la page semble majoritairement chargée.
3. Le Speed Index
Ici, on mesure en secondes la vitesse à laquelle le contenu devient visible à 100% sur la page. Donc lorsque tous les éléments de la page sont affichés (même si pas complètement chargés).
4. Le Time To Interactive
Le temps en secondes pour que la page devienne interactive, et donc que le visiteur puisse agir sur ses différents éléments (cliquer, scroller, etc…).
5. Le Total Blocking Time
Ici, on additionne (en ms) les processus qui mettent chacun plus de 50ms à charger. On entre dans le très technique, et le moins important pour le visiteur.
6. Le Cumulative Layout Shift
Où l’on mesure si le contenu sur une page bouge après son chargement. Très frustrant sur smartphone, lorsque les boutons bougent aléatoirement
Plus d’information à propos de ces mesures, et d’autres, sur le site Web.dev. Cela va relativement loin dans le détail. Mais ce qu’il faut retenir, c’est que ces mesures vont dans l’ordre chronologique du chargement d’une page :
- Le premier texte ou la première image s’est affiché : First Contentful Paint.
- Le plus gros élément de texte ou d’image s’est affiché : Largest Contentful Paint.
- La majorité de la page s’est affichée : Speed Index.
- La page est entièrement affichée et interactive (y compris le JavaScript) : Time To Interactive.
Les deux derniers éléments sont plus techniques, et moins importants pour notre article ici. C’est en observant les 4 premiers que l’on va pouvoir tirer des conclusions dans cet article !
Méthodologie
Rappelons que cet article va tenter de déterminer si certains types de contenu intégré sur une page ont des effets plus ou moins importants sur les mesures de Performance dans Lighthouse. Ainsi, j’ai choisi les types de contenu suivants à tester :
- Texte uniquement
- Image non-optimisée
- Image optimisée
- Tweet
- Vidéo
- Graph Gapminder
En comparant ces différents types de contenu, on va pouvoir couvrir la majeure partie des contenus qui sont généralement intégrés dans les pages web. Notons que je les ai arrangés dans l’ordre que je pense être du plus « simple » au plus « complexe ». Les contenus testés sont visibles ici.
- Les images sont intégrées dans des balises html <img> classiques.
- Les tweet et video sont dans des blocs dédiés WordPress/Gutenberg.
- Et l’insert Gapminder est dans un iframe (j’avais découvert ce type de contenu en écrivant cet article il y a quelques semaines).
Comment obtenir les données les plus précises possibles ?

Pour générer les scores d’audit, Lighthouse simule une navigation vers l’URL testée. Une fois la connexion ouverte, l’outil se transforme en moteur de rendu, pour interpréter le contenu des fichiers html, css, JavaScript, et autres qui lui sont présentés. Et il reconstruit la page tel qu’un navigateur moderne le ferait. Du coup, à chacune de ces étapes des fluctuations peuvent intervenir et « fausser » les scores. Par exemple, la connexion peut être mauvaise, le serveur peut avoir de la variabilité dans le temps de réponse, des A/B tests peuvent être en place sur la page en question… Plus de détails techniques par ici ! Par conséquent, pour cet article, j’ai décidé de lancer le test Lighthouse 5 fois pour chaque type de contenu à scorer, et de comparer les moyennes ainsi obtenues.
Enfin, j’ai décidé d’utiliser une page unique pour faire les tests, plutôt que de créer 6 pages différentes. Cela permet de limiter les facteur pouvant créer des différences dans les chiffres… La page en question se trouve ici.
Résultats
Pour ceux qui voudraient voir les chiffres en détail, j’ai publié les tableaux de mesure sur cette feuille de calcul.
Avant de plonger dans les détails, on notera que 2 mesures de la vitesse de chargement ne bougeront pas du tout pendant tous les tests : Le First Contentful Paint (à environ 2 secondes en permanence), et le Cumulative Layout Shift (à 0 pendant tous les tests).
Pour le First Contentful Paint, le premier élément à s’afficher semble être le logo de la page de test ou le titre de l’article. Et ils sont toujours constants dans leur affichage, non impactés par la suite de la page. Parfait, cela nous montre que nos tests portent sur la partie de la page qui nous intéresse (celle où l’on a successivement placé les 6 types d’éléments à tester, listés ci-dessus) !
Pour le Cumulative Layout Shift, le fait que l’indicateur ne bouge pas indique que servir une simple page de blog, sans gros mouvements des éléments individuels de la page après qu’ils aient chargé, est sans doute une bonne idée pour ce genre de test.
Le type de contenu influence bien la vitesse de chargement !
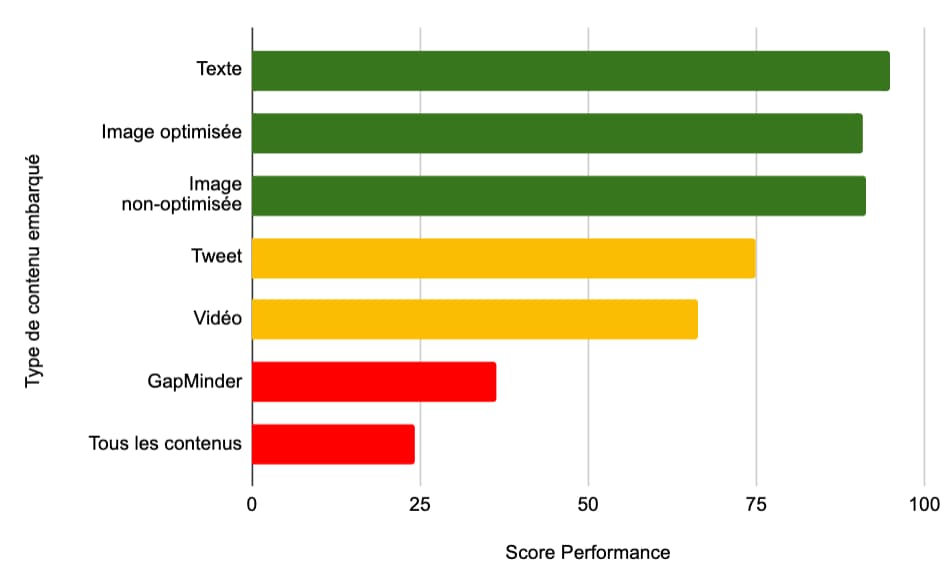
Et pas qu’un peu ! La complexité que je percevais dans les éléments embarqués a bien fait baisser le score de performance de la page. Et ce dans des proportions que j’imaginais plus ou moins :

Ainsi, dès que le contenu intégré sur une page est plus complexe que des images, l’impact sur le score de performance est important, puisqu’on quitte immédiatement les scores de 90+ que l’on atteignait avec simplement du texte ou des images.
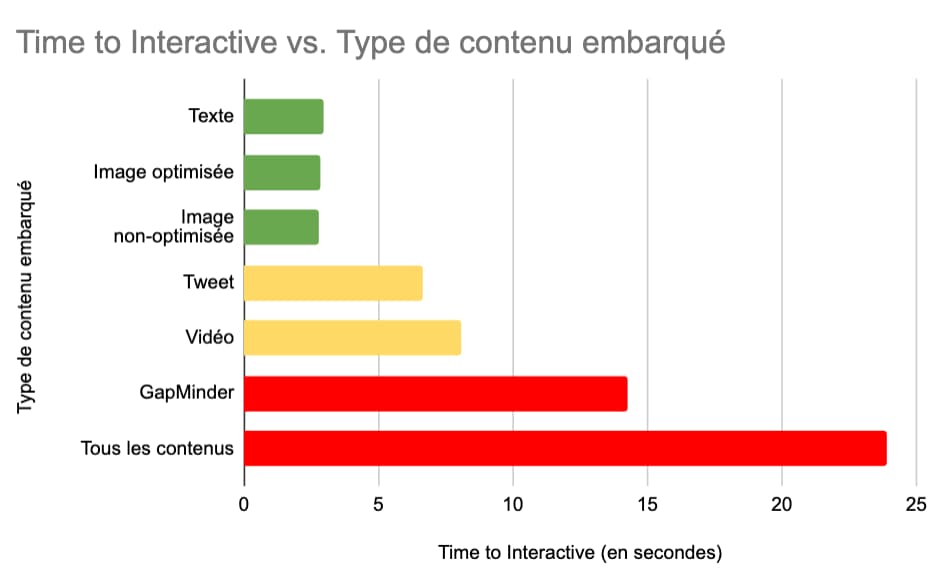
Parmi les différentes mesures qui sont impactées, c’est principalement le Time-to-Interactive qui souffre. Cette mesure passe en effet de 3 secondes pour le texte seul à plus de 14 secondes pour les inserts les plus complexes. Ici, c’est surtout l’impact du JavaScript qui semble allonger le temps de chargement. Et l’accumulation de plusieurs encarts lors du dernier test (« tous les contenus ») nous donne carrément une page qui met presque 25 secondes à devenir interactive !

Les autres metrics mesurées par Lighthouse augmentent aussi très rapidement, en même temps que la complexité de l’élément embarqué.
Toutes les mesures de vitesse de chargement d'une page web sont rallongées lorsque l'on intègre des éléments complexes au contenu de la page, surtout en JavaScript. Cliquez pour tweeterAutres résultats intéressants
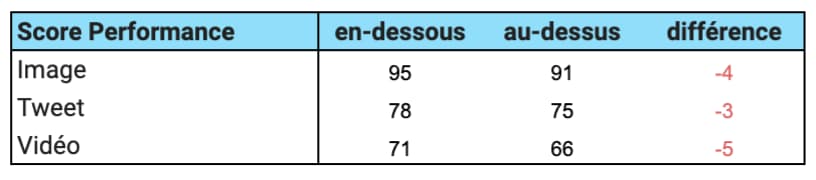
1. Il semblerait que la ligne de flottaison ait un impact.
En intégrant certains éléments au-dessus ou au-dessous de la ligne de flottaison, on obtient des différences significatives dans les temps de chargement de la page. Et donc dans le score de performance de Lighthouse !

2. La sur-optimisation des images ne semble pas avoir un effet important.
Qu’une image pèse 100 kB ou 10 kB n’a pas eu d’impact sur les temps de chargement. Mais le test effectué n’a concerné qu’une seule image, et la non-optimisée ne faisait déjà « que » 280 kB. Donc on parle bien d’une sur-optimisation qui n’a pas eu d’effet. Je doute que le résultat soit le même avec certaines images géantes que l’on trouve parfois en ligne.
3. Le choix de la solution technologique choisie semble avoir un impact.
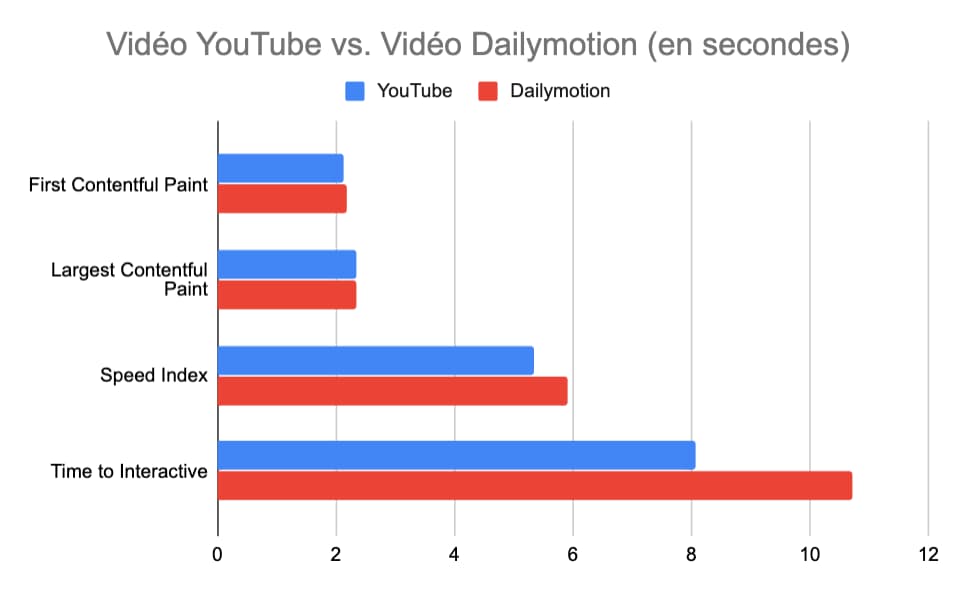
Pour tester les vidéos, j’ai testé 2 services : YouTube et Dailymotion. Et les résultats étaient partiellement sensiblement différents. Entre ces deux services, le First Contentful Paint et le Largest Contentful Paint sont exactement les mêmes. On peut sans doute l’expliquer par le fait que les lecteurs vidéos prennent environ la même taille sur la page, et leur rendu initial se fait à la même vitesse. Mais ensuite, lorsqu’il s’agit de mesurer la fin du chargement, on passe d’un Speed Index de 5.3s pour YouTube à 5.9s pour Dailymotion. Et surtout d’un Time to Interactive de 8s pour YouTube à 10.7s pour Dailymotion.

Donc le choix de la solution utilisée pour embarquer des contenus semble donc jouer sur la vitesse de chargement. Attention, je ne prétends pas qu’une solution est supérieure à une autre dans l’absolu. Simplement, faire des tests comparatifs peut sans doute révéler des informations utiles pour des points particuliers.
Conclusions
Si l’on en croit les résultats des tests ci-dessus, on pourrait alors tirer 3 règles d’or pour optimiser une page pour la meilleure performance possible :
Contenu embarqué et #WebPerf, 3 règles d'or :1. N'inclure du contenu embarqué que lorsque c'est nécessaire.2. Préférer l'inclure sous la ligne de flottaison.3. Bien choisir le fournisseur de contenus embarqués. Cliquez pour tweeterEn suivant ces 3 règles, on doit pouvoir obtenir de bons scores Lighthouse (pour des pages simples par ailleurs). Ce qui nous amène à un rappel essentiel : ne JAMAIS se concentrer sur l’optimisation d’une unique mesure au dépens des autres. Si un site se charge en 2 secondes mais ne convertit pas parce que pas du tout interactif… C’est complètement contre-productif. Donc toujours voir la performance web comme l’un des indicateurs à prendre en compte, mais pas un objectif ultime.
Des pistes à explorer pour un futur article :
- Refaire ces tests, mais en prenant les moyennes sur 100 tests plutôt que 5. Cela rendrait les données bien plus fiables. Cela permettrait aussi de supprimer les 5% de mesures les plus rapides, et les 5% les plus lentes. Mais il faudrait faire tourner Lighthouse de manière programmatique.
- Je suis curieux de l’impact de la techno utilisée pour intégrer un type de contenu en particulier. Aura-t-on des résultats équivalents si l’on intègre un bloc « Tweet » dans WordPress vs. un code d’embed pris directement sur Twitter ? A poids égal, une image a-t-elle le même impact sur la performance lorsqu’elle est intégrée avec une balise HTML <img> classique que lorsqu’on intègre un code Flickr par exemple ?
Bref, des pistes d’exploration pour l’avenir. Si tu es arrivé jusqu’ici, n’hésite pas à partager tes observations personnelles sur l’impact des contenus intégrés sur la vitesse de chargement d’une page web, je suis intéressé de connaître les avis, concordant ou non, sur les observations que je relate dans cet article !
